top of page
UX/UI Design / Micro Animation
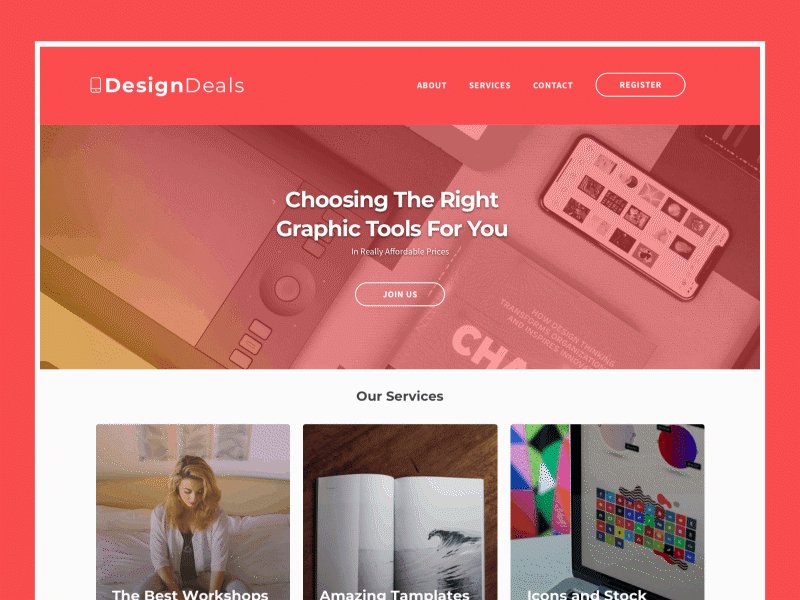
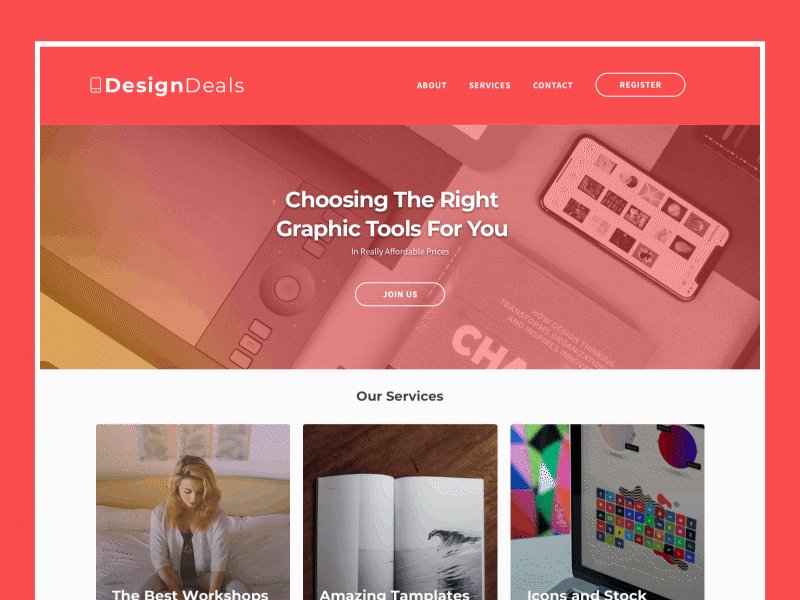
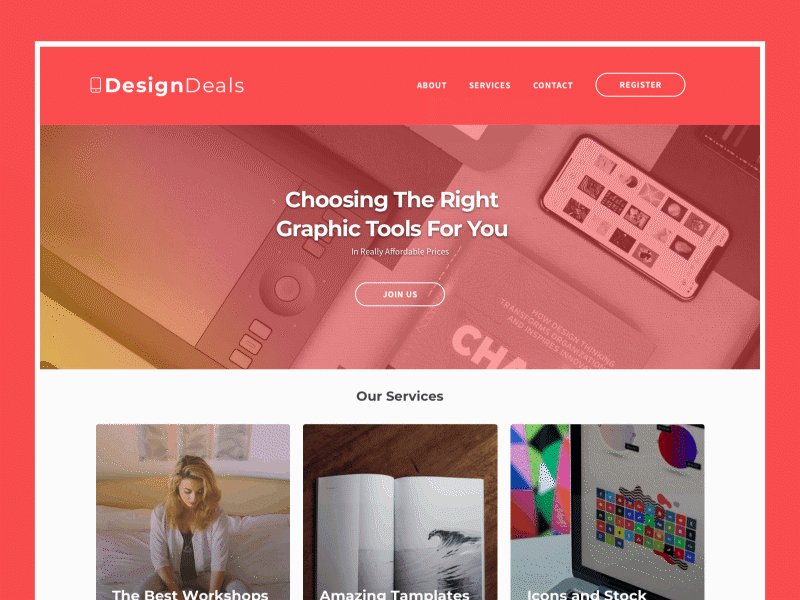
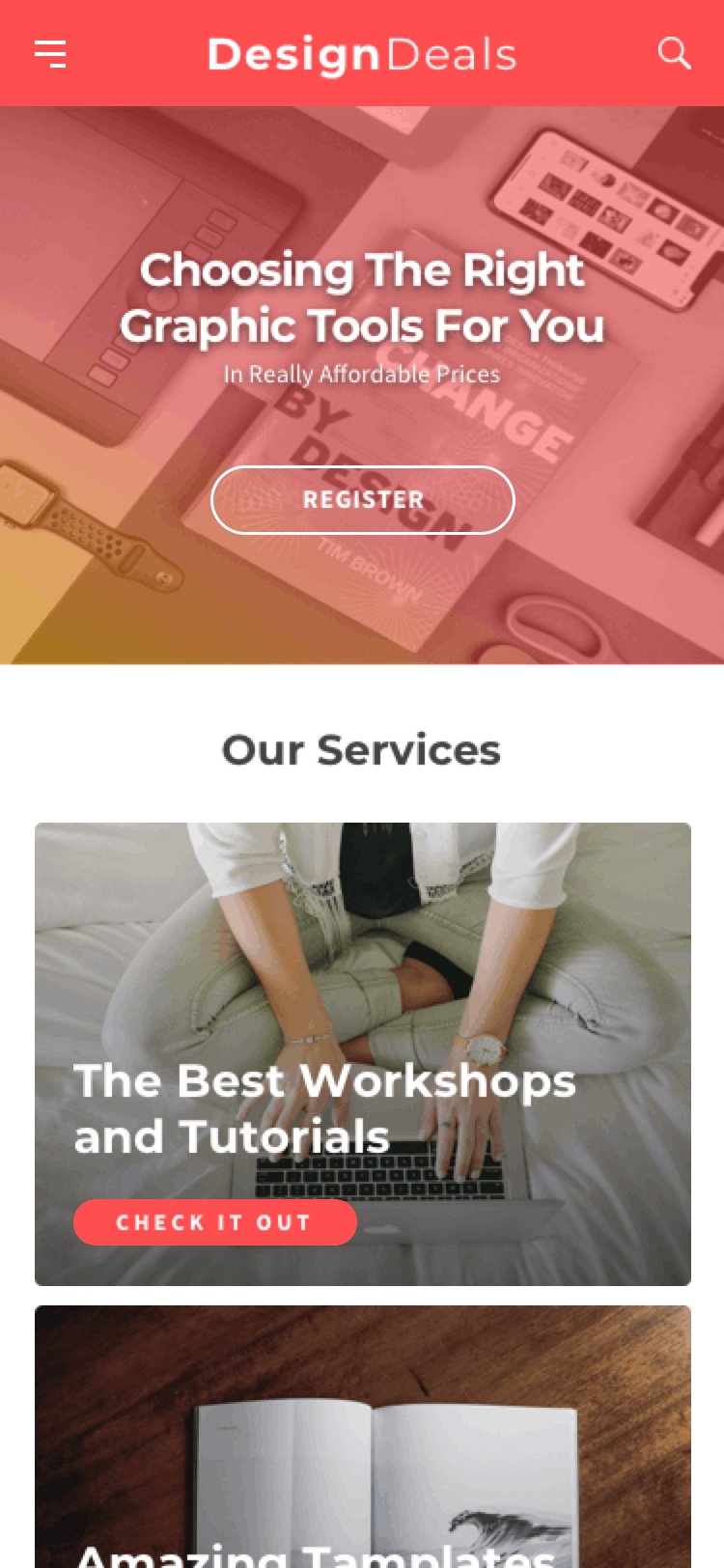
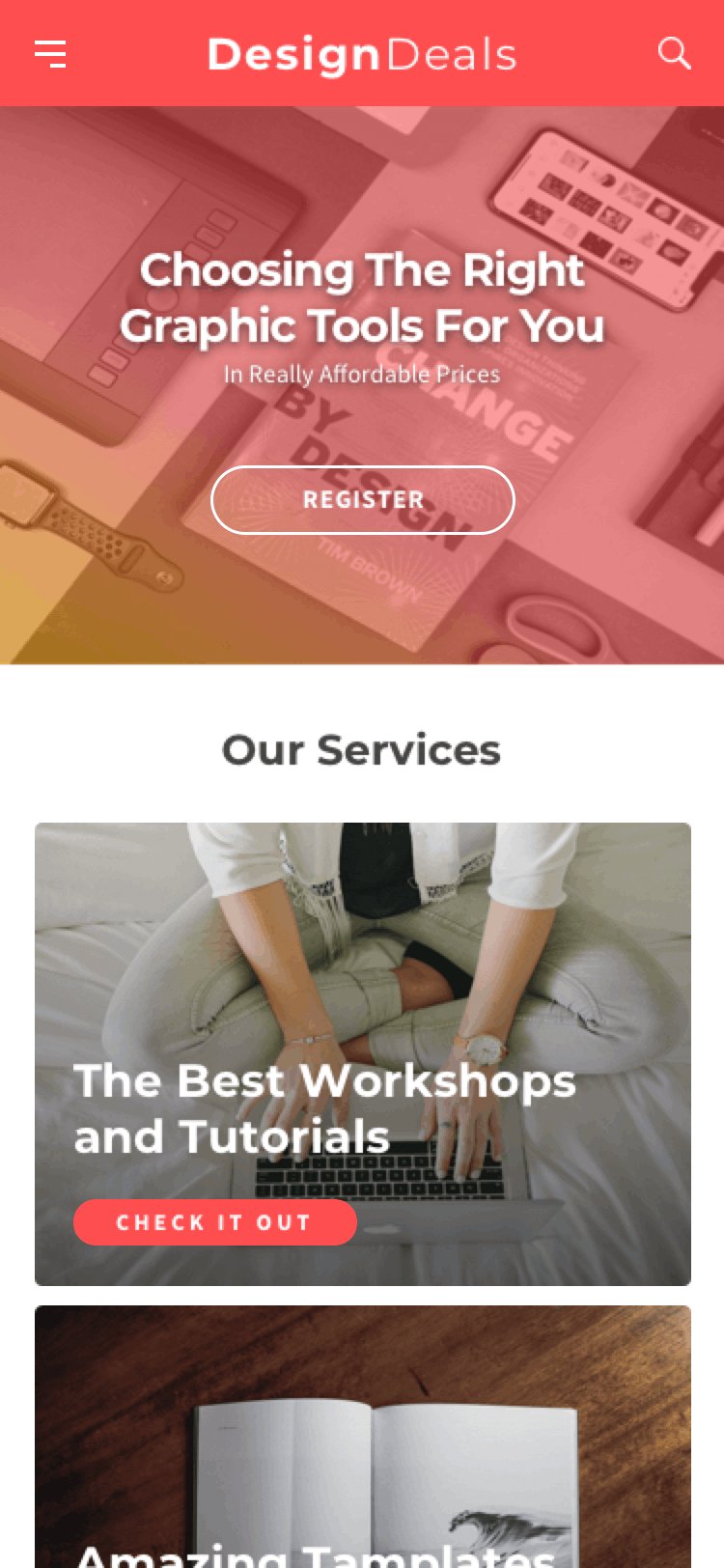
DESIGN DEALS
A marketplace for design assets:
graphics, fonts, UI/UX templates, mockups and more.
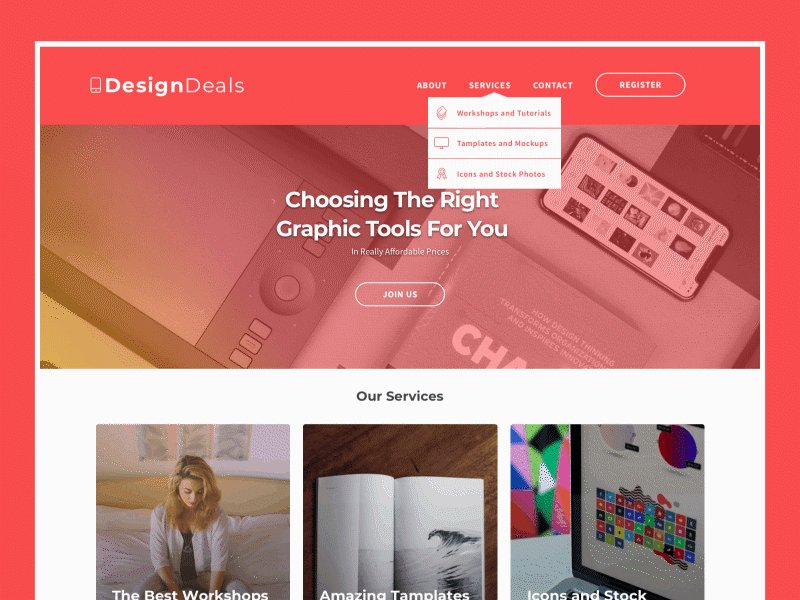
This exercise had the main purpose: to understand divisions and explore the functions of top bar menus, drop-down menus, and hamburger menus.
Also paying attention to the hierarchy of the menu items and the usability.

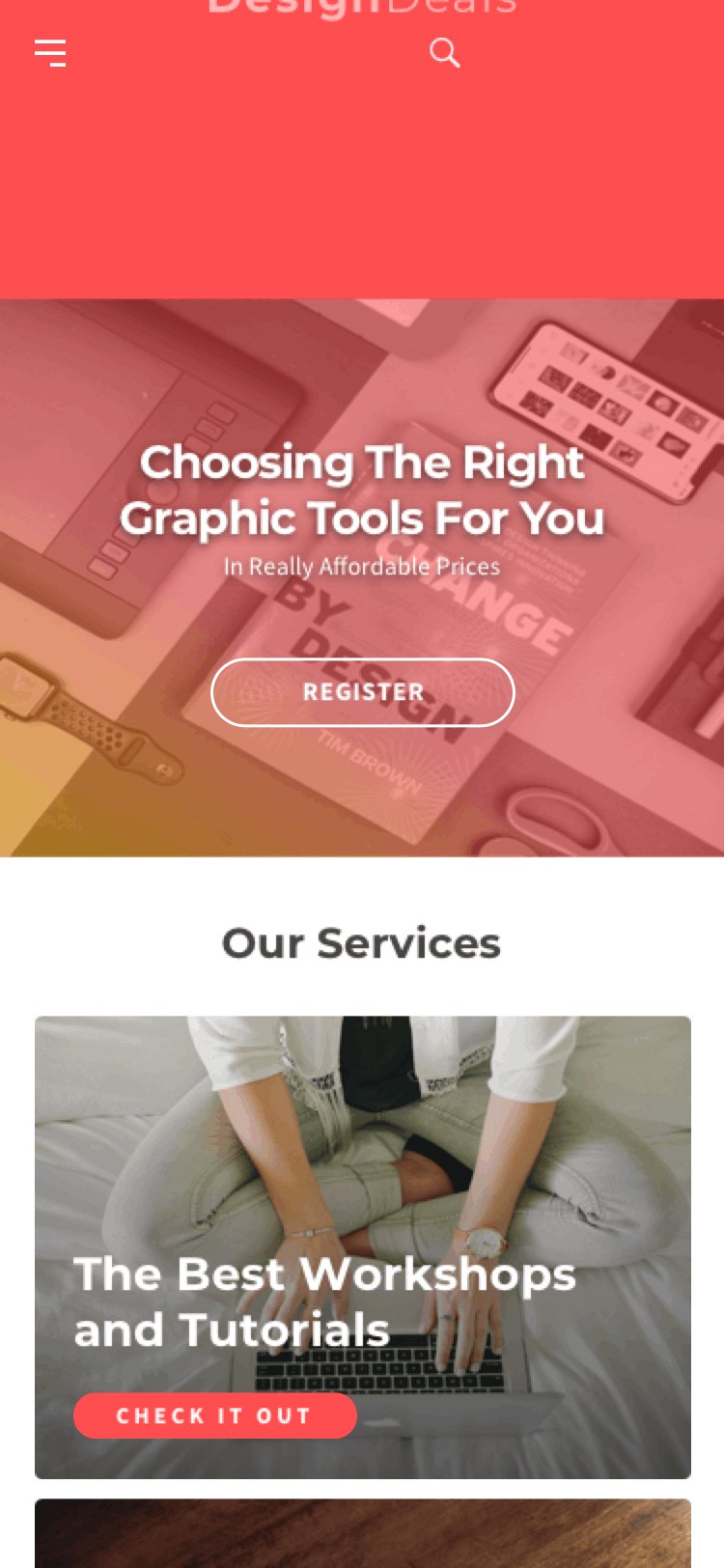
What I've struggled with the most in this project was finding a way to display the menu items, so it will be both convenient for the user to find an item in the menu and also not having an overwhelming amount of items displayed at once.
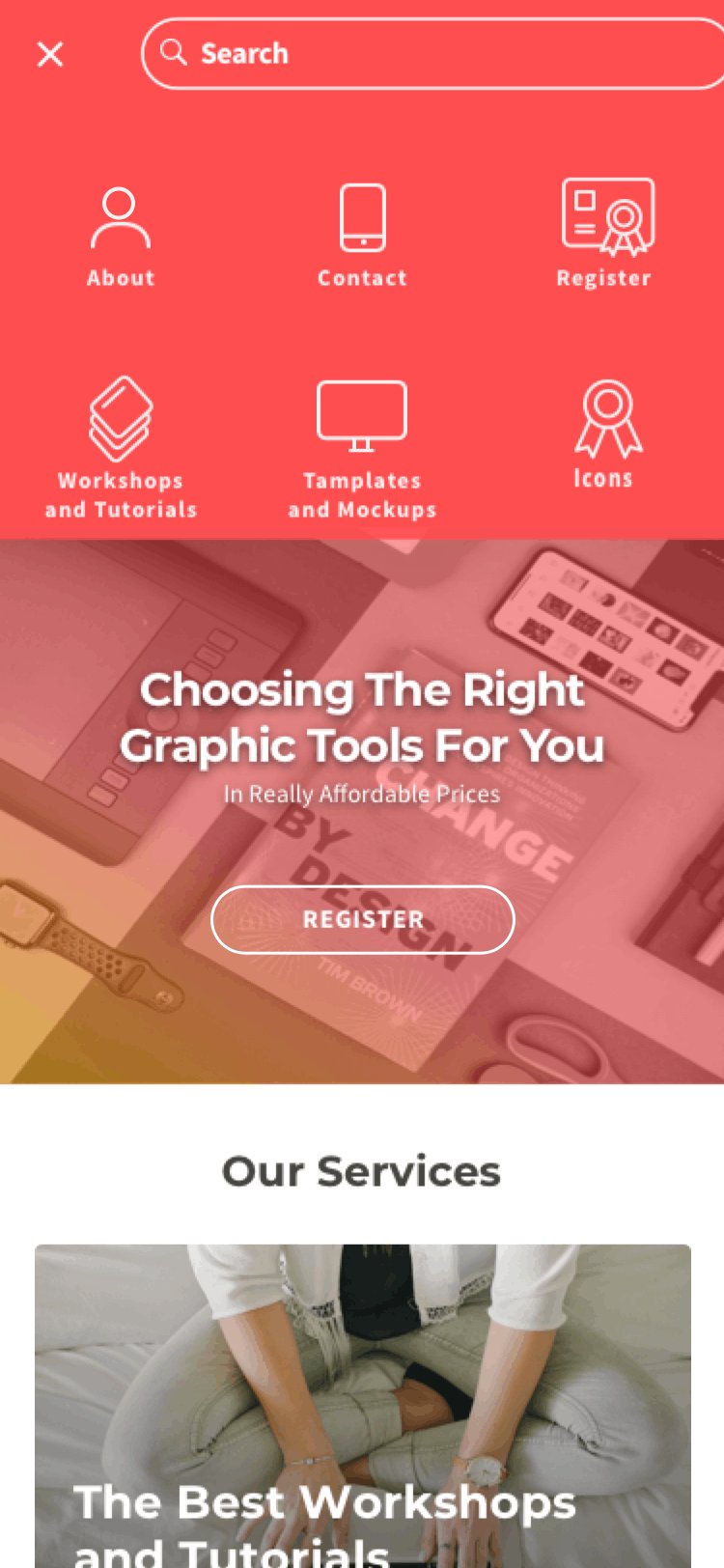
In the mobile version, I've decided to create icons for the different sub-menus and display the subcategories of every menu on the page itself.


DESKTOP
MOBILE
bottom of page


